Фамабара - сайт для интеллигентного общения на любые темы.
Настоятельно рекомендую.
22.08.2022
Как же мне всё-таки нравятся современные российские поезда.
Раковина прямо в купе — поднимаешь столик и вуаля:

И куча других плюшек: удобные поручни, горячее питание, регулировка температуры в купе, датчики движения перед развдижными дверьми, нормальная блэкаут штора на окне, розетки и прочие радости жизни.
А можно вспомнить свои детские поездки на море в 80-е и 90-е годы. Когда поезд поворачивал в сторону Сочи в районе Туапсе, начиналась так называемая курортная санитарная зона. Туалет тогда был "гравитационного типа", в смысле дырка в полу, и проводник шёл закрывать туалет на ключ. И нужно было терпеть два часа, не ссать, не срать.
Раковина прямо в купе — поднимаешь столик и вуаля:

И куча других плюшек: удобные поручни, горячее питание, регулировка температуры в купе, датчики движения перед развдижными дверьми, нормальная блэкаут штора на окне, розетки и прочие радости жизни.
А можно вспомнить свои детские поездки на море в 80-е и 90-е годы. Когда поезд поворачивал в сторону Сочи в районе Туапсе, начиналась так называемая курортная санитарная зона. Туалет тогда был "гравитационного типа", в смысле дырка в полу, и проводник шёл закрывать туалет на ключ. И нужно было терпеть два часа, не ссать, не срать.
Раздел: Кино
Комментариев нет
14.08.2022
Обожаю Всемирную история Мела Брукса.
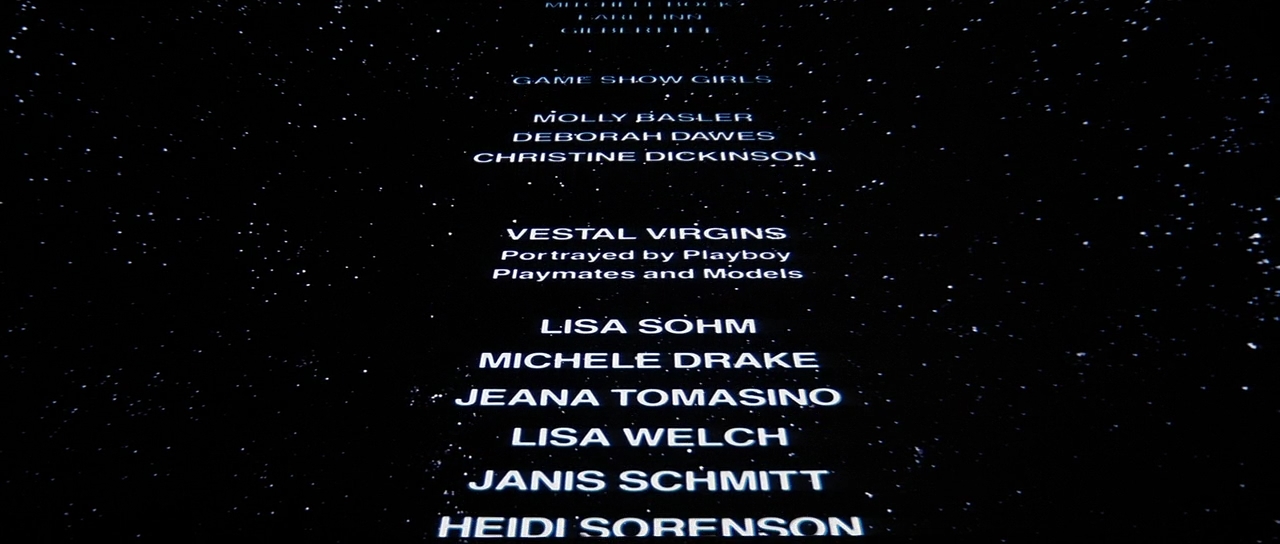
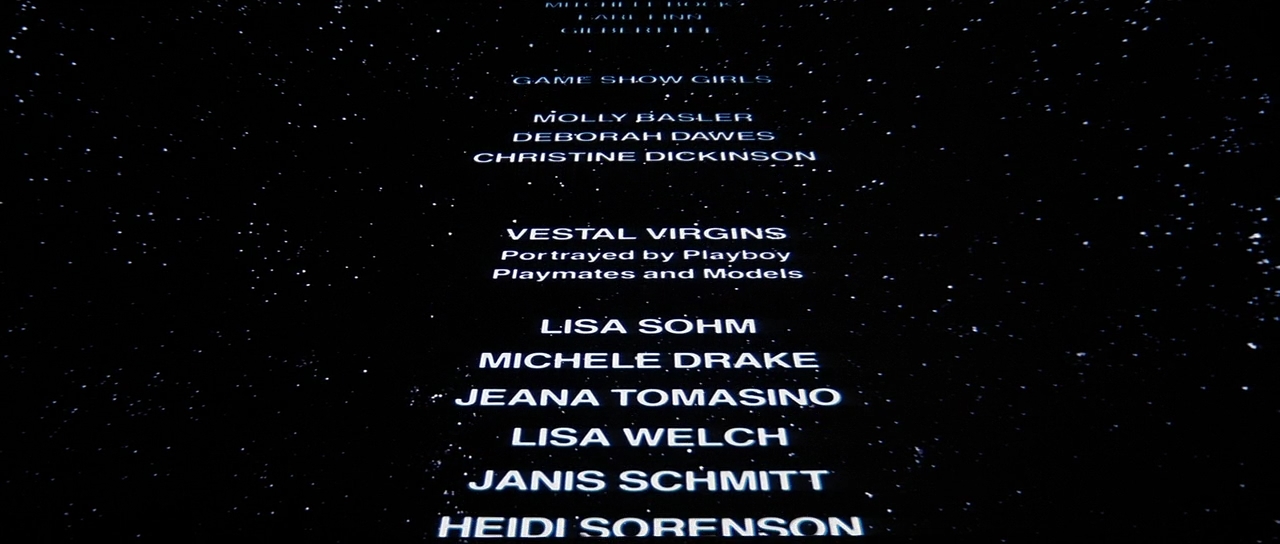
Недавно узнал, что римских девственниц-весталок играли девушки из журнала Playboy.

Нужно было всего лишь титры почитать.

Кстати, Мел Брукс жив-здоров: дядьке 96 лет и он даже участвует в съёмках сиквела Всемирной истории. Вот ссылочка: https://www.imdb.com/title/tt15715052/
Будет сериал, 8 серий. Надеюсь, юмор будет хоть немого таким же, как в оригинале. Понятно, что сейчас времена не те и шутить, как раньше, уже не дадут. Но Мел Брукс еврей, ему могут простить. :)
Недавно узнал, что римских девственниц-весталок играли девушки из журнала Playboy.

Нужно было всего лишь титры почитать.

Кстати, Мел Брукс жив-здоров: дядьке 96 лет и он даже участвует в съёмках сиквела Всемирной истории. Вот ссылочка: https://www.imdb.com/title/tt15715052/
Будет сериал, 8 серий. Надеюсь, юмор будет хоть немого таким же, как в оригинале. Понятно, что сейчас времена не те и шутить, как раньше, уже не дадут. Но Мел Брукс еврей, ему могут простить. :)
Раздел: Кино
Комментариев нет
23.01.2022
Сделать видео фоном для div-блока? Без проблем. На airbnb схожий приём был раньше со счатливыми лицами людей.
Тегу video нужно поставить атрибуты autoplay, muted и loop.
Если не поставить muted, то autoplay не заработает в современных браузерах.
Можно хоть для всего сайта сделать фоном (но не надо).
Работает даже в IE11.
Тегу video нужно поставить атрибуты autoplay, muted и loop.
Если не поставить muted, то autoplay не заработает в современных браузерах.
Кстати, моя умная кошка советует не использовать слишком много свистелок на сайте
Можно хоть для всего сайта сделать фоном (но не надо).
Работает даже в IE11.
Раздел: HTML и CSS
Комментариев нет
HTML
<div class=""></div>
<a href=""></a>
<div style=""></div>
<input type="number">
<ul></ul>
<select></select>
<button></button>
<span></span>
<h1><h1/>
CSS
JavaScript
fetch('https://api.example.org')
.then((r) => r.json())
.then((data) => {
productsArr.push(data.result);
})
.catch((e) => handleError(e));
setTimeout(hideWarning, 4000);
if (user.isAuthed === false) {
updateRoute(); }
.then((r) => r.json())
.then((data) => {
productsArr.push(data.result);
})
.catch((e) => handleError(e));
setTimeout(hideWarning, 4000);
if (user.isAuthed === false) {
updateRoute(); }
Раздел: HTML и CSS
Комментариев нет
21.12.2021
Наконец-то изучил SVG. Как-то всё не было то ли времени, то ли потребности, чаще использовал готовые картинки.
В общем, моё первое баловство с SVG:
В общем, моё первое баловство с SVG:
Раздел: HTML и CSS
Комментариев нет
В целях изучения вебсокетов написал свой онлайн-чат. Использовал npm-пакет ws, т.к. у ноды намеренно нет встроенной поддержки вебсокетов.
Залил на гитхаб:
https://github.com/rudimadima/simple-websocket-chat
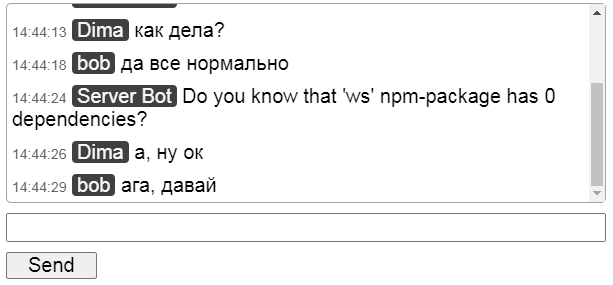
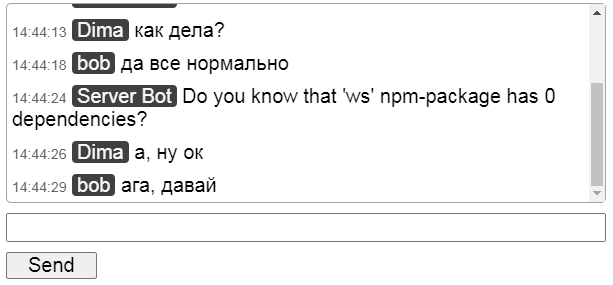
Скриншот чата:

Вот линк - можно зайти, початиться (бэк на Heroku залил).
Кстати, у ws ноль зависимостей, люблю такой подход.
Вебсокеты - обалденная технология, очень понравилась :)
Залил на гитхаб:
https://github.com/rudimadima/simple-websocket-chat
Скриншот чата:

Вот линк - можно зайти, початиться (бэк на Heroku залил).
Кстати, у ws ноль зависимостей, люблю такой подход.
Вебсокеты - обалденная технология, очень понравилась :)
Раздел: JavaScript
Комментариев нет
07.12.2021
Баловство с CSS-тенями. Наведите курсор мыши на блок - появится светящаяся тень. Идея не моя, я лишь под себя подогнал и анимаций добавил.
Вообще, работа с тенями в браузере - штука ресурсозатратная. В данном случае теней используется много плюс анимация перехода. На медленном смартфоне у меня подтормаживание плавности.
FF тоже отрабатывает не идеально, а вот древние IE11 и Opera 12 - без тормозов.
Вообще, работа с тенями в браузере - штука ресурсозатратная. В данном случае теней используется много плюс анимация перехода. На медленном смартфоне у меня подтормаживание плавности.
FF тоже отрабатывает не идеально, а вот древние IE11 и Opera 12 - без тормозов.
DimaDima
Раздел: HTML и CSS
Комментариев нет
06.12.2021
Увидел прикольную анимацию - раскрывающаяся папка с вылазящими документами, решил сделать свой вариант.
Читать далее...
Читать далее...
Раздел: HTML и CSS
Комментариев нет
Страницы: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43
